My website is built with Hugo and Vercel. This blog walks through my process of creating my blog website
create a website with hugo 🔗
- install hugo Enter hugo official website, install hugo, In addition, your computer should also have git installed。 If you installed hugo suceessfully, you can check your hugo version using the command line in git
hugo version
- create a hugo site run the following command
hugo new site quickstart
cd quickstart
git init
I want to through git to add my favorite theme, but failed. So I add the hugo theme through the zip archive.

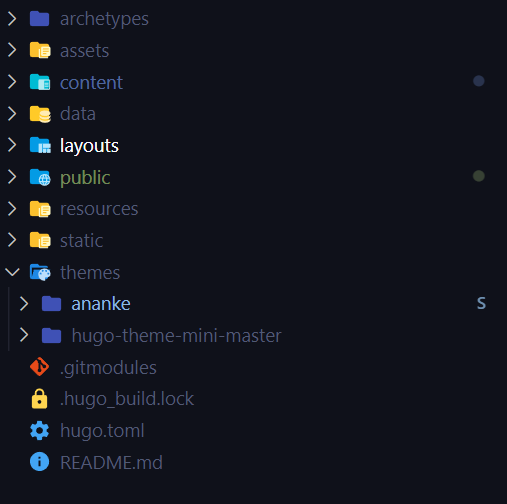
I unzip the compressed package to the themes directory.and you can see this

hugo.toml configuration file and modify your theme
my hugo.toml like this:
baseURL = 'https://www.farhome.top/'
languageCode = 'en-us'
title = 'Fin blog'
theme = 'hugo-theme-mini-master'
hasCJKLanguage = true
paginate = 3
googleAnalytics = "your-google-analytics-id"
disqusShortname = "your-disqus-shortname"
[permalinks]
posts = "/posts/:title/"
[markup.highlight]
guessSyntax = true
style = "emacs"
[markup.tableOfContents]
endLevel = 3
ordered = false
startLevel = 2
[markup.goldmark.renderer]
unsafe = true
[params]
enableDisqus = true
disqusShortname = "farhome"
and run command line:
hugo server
the website should be running
If you want to package the website into a static resource file and deploy it to vercel,run this
hugo
For the specific deployment of the hugo website, there will be detailed tutorials on the vercel official website.